ListBoxやListViewにエクスプローラーのファイルをドラッグ&ドロップして表示する方法について記載します。
ListBox・ListViewにドラッグ&ドロップしてファイル名を表示してみた
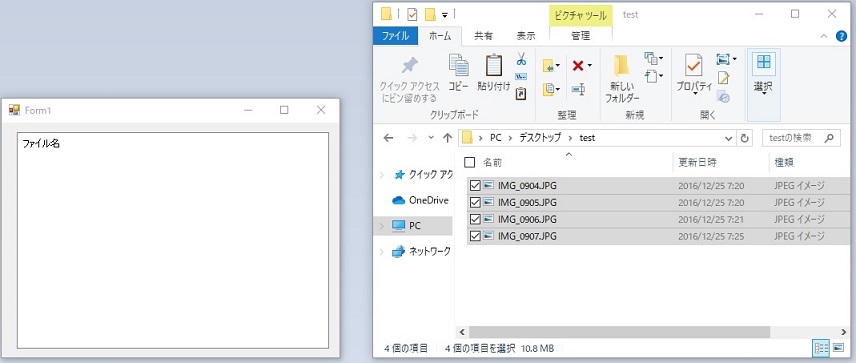
やりたいことはこんな感じです。
左側にVisual Studioで作成したアプリ、右側にWindowsのエクスプローラーを表示しています。
アプリにはListViewを1つ配置しています。(ListBoxもまったく同じやり方で実現できます)

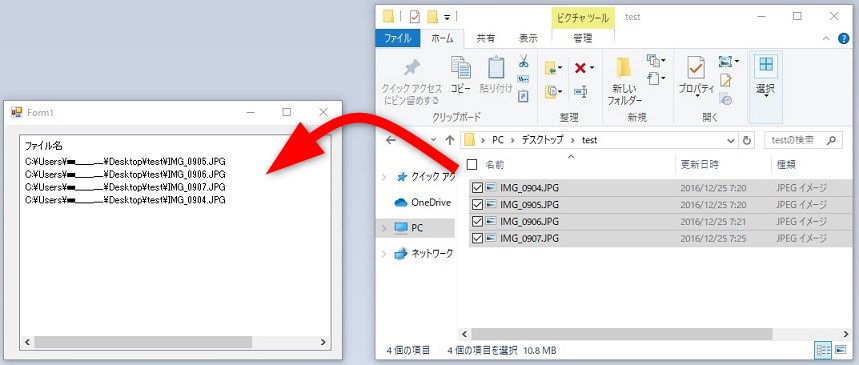
右側のエクスプローラーでファイルを選択(ここではJPG画像ファイルを4つ)して、マウス操作でListViewへドラッグ&ドロップします。
すると、ドラッグ&ドロップしたファイル名が表示されるというような感じです。

【ソースコード】ListViewにドラッグ&ドロップしてファイル名を表示
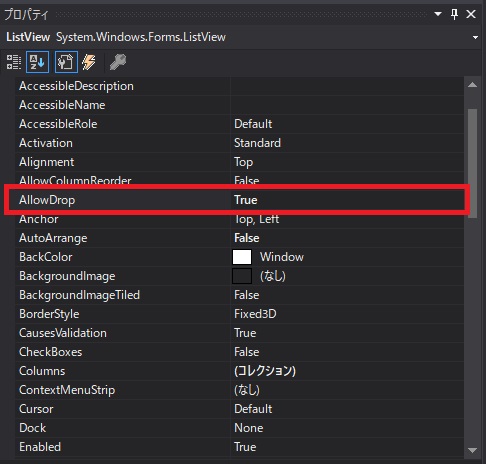
ListViewのプロパティで「AllowDrop」をTrueに設定する
まずはListViewのプロパティを設定してあげます。
「AllowDrop」という項目があるので、これを「True」に設定してあげます。
名前の通り、ドロップ操作を許可するかどうかの設定です。Falseのままだとドロップ操作できません。

DragEnterとDragDropのイベントハンドラを記述します

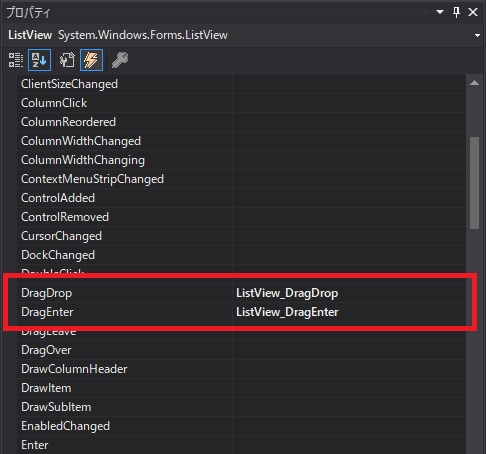
画像のように、「DragDrop」と「DragEnter」のイベントハンドラを記述していきます。
DragEnterのイベントハンドラ記述
以下のように記述します。
マウスのドラッグ操作でListViewの上にマウスカーソルが入った時に発生するイベントです。
この時に、「e.Effect = DragDropEffects.All」でドラッグドロップ操作のEffectを設定してあげます。
DragDropのイベントハンドラ記述
e.Data.GetDataでドラッグドロップされたファイル名を取得しています。
それをfor分でまわして、ListViewに追加しています。
これで完了です。