- GroupBoxの枠線の色を変更したい
- GroupBoxの枠線を非表示にしたい
って結構やりたい場面は多いと思います。
本記事ではこの2つの方法を紹介します。
【残念】Panelの枠線の色・枠線非表示はプロパティからは変更できない

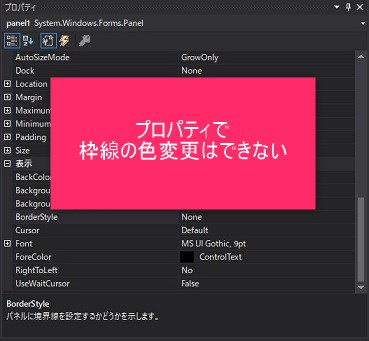
まず、まっさきにプロパティを見に行くと思います。
でも残念ながら、プロパティには枠線の色を変更する項目は無いんです…。
「BorderColor」とかあって、自由に変更できると助かるんですけどね。
※本記事で紹介する方法で、プロパティから枠線の色変更できるようになります!
じゃあどうするの??
という訳で、次項で紹介していきます。
【自作】Panelのユーザーコントローラを作成する
できないなら、自分でコントローラを作っちゃおう!という訳です。
少し面倒ではありませんが、標準のコントローラーでできないなら仕方ありません。
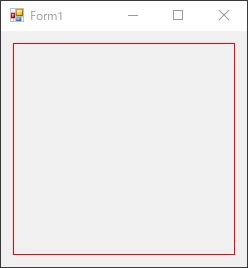
最終的には、こんな感じでPanelの枠線の色を変更することができます!
- プロパティで枠線の色変更が可能
- ソースコード上で枠線の色を変えることも可能
こんな感じで、Panel枠線の色を変更できるようになります。

ユーザーコントロールの作成方法
ユーザーコントロールって何?という方もいるかもしれませんね。
標準のコントローラの機能をちょっと拡張して自分好みのコントロールを作成する!というような感じです。
今回の場合だと標準のPanelをベースに、一部機能を追加(枠線の色を変更できる機能を追加)して新しいコントロールを作る!というわけです。
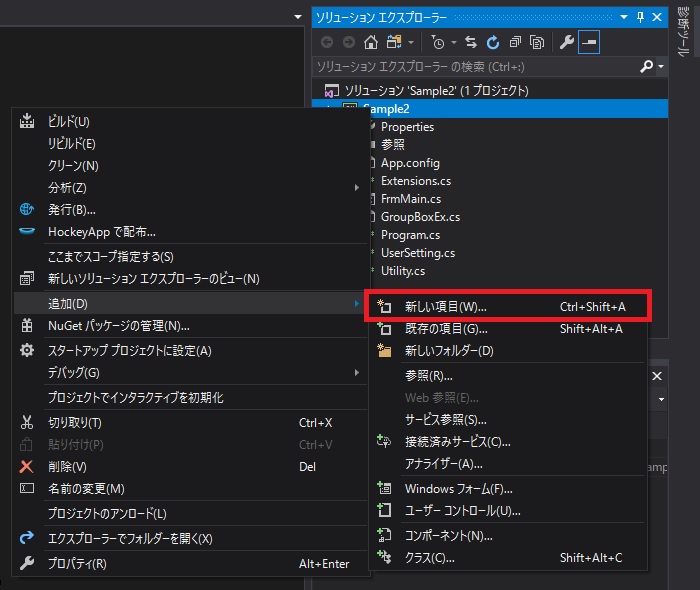
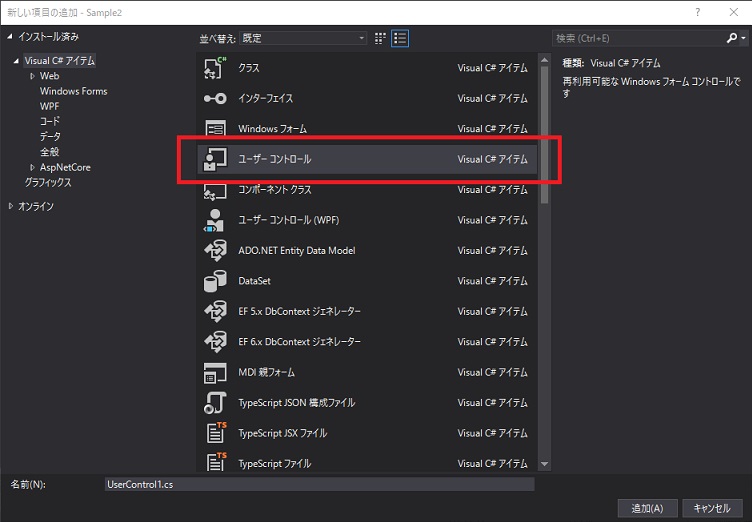
まずは、ソリューションエクスプローラーでプロジェクトを選択して右クリック→新しい項目を追加します。

ユーザーコントロールを選択して、ファイルを作成します。

Panelの枠線を変更する|ユーザーコントロールのコードはこちら
追加したユーザコントロールファイルのソースコードを表示します。
ソースコードは以下の通り実装します。
※4行目のnamespaceは自分の環境に合わせてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Data; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace Sample2 { public partial class PanelEx : Panel { public PanelEx() { InitializeComponent(); } /// <summary> /// 枠線。 /// </summary> private Color _borderColor = Color.Black; /// <summary> /// 枠線 /// </summary> public Color BorderColor { get { return this._borderColor; } set { this._borderColor = value; } } /// <summary> /// OnPaintイベント /// </summary> /// <param name="e">イベントデータ</param> protected override void OnPaint(PaintEventArgs e) { int right = this.ClientRectangle.Right - 1; int bottom = this.ClientRectangle.Bottom - 1; Pen pen = new Pen(this._borderColor); // 四角を描画 Graphics g = this.CreateGraphics(); g.DrawLine(pen, 0, 0, right, 0); // 上辺 g.DrawLine(pen, 0, 0, 0, bottom); // 左辺 g.DrawLine(pen, right, 0, right, bottom); // 右辺 g.DrawLine(pen, 0, bottom, right, bottom); // 下辺 } /// <summary> /// OnSizeChangedイベント /// </summary> /// <param name="e">イベントデータ</param> protected override void OnSizeChanged(EventArgs e) { // 描画をクリア this.Refresh(); base.OnSizeChanged(e); } } } |
これにより、BorderColorというプロパティを持った、新しいPanelユーザコントロールが作成できました!
※名前は「PanelEx」としました。Panelの拡張という意味でExです。
画面サイズの変更時も考慮しよう!
こんな実装も含めています。
1 2 3 4 5 6 7 8 9 10 11 | /// <summary> /// OnSizeChangedイベント /// </summary> /// <param name="e">イベントデータ</param> protected override void OnSizeChanged(EventArgs e) { // 描画をクリア this.Refresh(); base.OnSizeChanged(e); } |
ポイントは、「this.Refresh();」
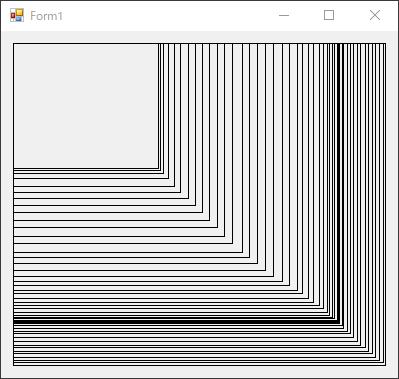
これを実装しないと(コメントアウトしてみてください)、画面サイズを変更したときに以下のようになります。
画面サイズ変更時に、Panelの枠線を追加で描画し続けるので、このように何重にも枠線が描画されてしまいます。

なので、「OnSizeChanged」で、画面サイズが変更されたタイミングで、描画を一度リフレッシュしてあげてます。
ユーザーコントロールを画面に配置して使ってみる!
この時点で一度ビルドを行います。
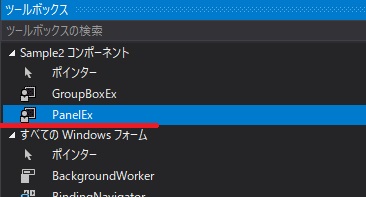
ツールボックス(配置したいコントロールを選択するリスト)から、先ほど作成した新しいPanelExを選択します。
※もしPanelExが存在しない場合は、一度ビルドをしてください。
正しくユーザーコントロールが作成できていると、以下のようにユーザーコントロールが追加されます。これを選びます。

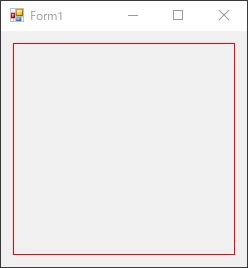
その後は、通常のボタンなどのコントロールと同様に画面に配置します。

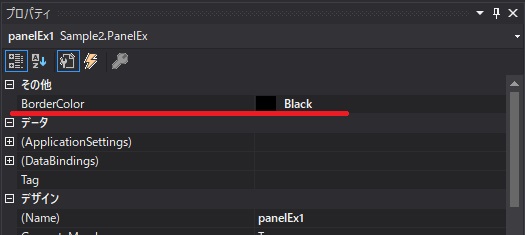
追加したPanelExのプロパティを見てみると、あったあった!「BorderColor」の項目が!

ここで希望する色に変更すればOKです!
もし枠線を非表示にさせたい、という場合はBorderColorで「Transparent」を選択してあげます。
すると、以下の枠線が非表示になります。
まとめ
- Panelの枠線の色変更・枠線非表示はプロパティからはできない!
- 枠線の色変更・枠線非表示にしたい場合はユーザーコントロールを作る!