この記事でわかる事
PictureBoxの枠線の色を変える方法
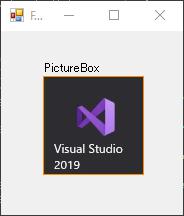
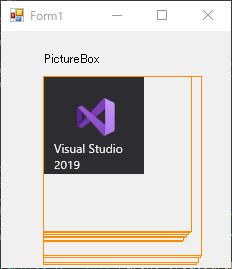
こんな感じでPictureBoxの枠線の色かえちゃいます!
※この例ではオレンジ色に変えています。ちょっとわかりにくいですね…。

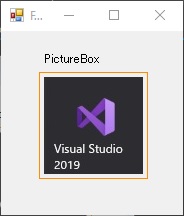
わかりやすく、ちょっと余白入れてみました!

こんな感じで枠線に色を付けられるようになります。
PictureBoxの枠線の色を変更する方法|カスタムコントロールを作成する
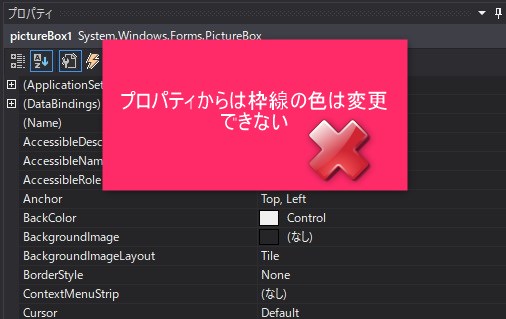
PictureBoxのプロパティからは変更できない|そう簡単にはいかない…

これができればいいんですが、残念ながらできません。
なので、ちょっと面倒ですがカスタムコントロールを作ってあげる必要があります。
カスタムコントロールを作成する
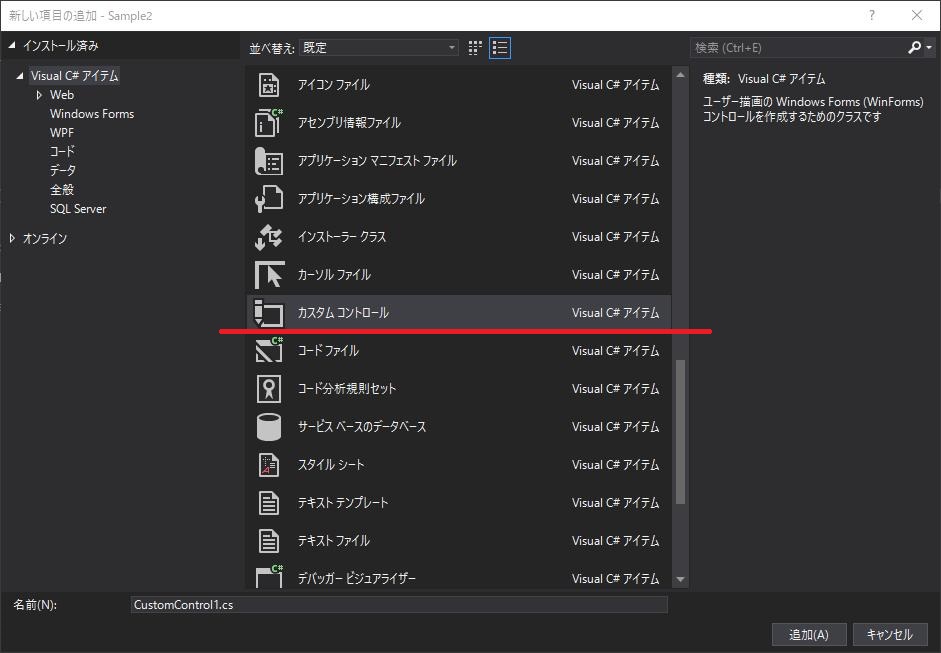
Visual Studioの「ソリューションエクスプローラー」→「プロジェクト」→「右クリック:追加」→「新しい項目」をクリックします。
するとこんな画面がでます。

この中から、「カスタムコントロール」を選択し、ファイル名を入力します。
※わたしは「PictureBoxEx」にしました。
そうしたら次はソースコードを書いていきます。
PictureBoxのカスタムコントロール|ソースコード実装内容
ソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | public partial class PictureBoxEx : PictureBox { public PictureBoxEx() { InitializeComponent(); } /// <summary> /// 枠線色。 /// </summary> private Color _borderColor = Color.Black; /// <summary> /// 枠線色。 /// </summary> public Color BorderColor { get { return this._borderColor; } set { this._borderColor = value; } } /// <summary> /// 描画イベント。 /// </summary> /// <param name="pe">イベントデータ。</param> protected override void OnPaint(PaintEventArgs pe) { Graphics g = this.Parent.CreateGraphics(); Rectangle rectangle = new Rectangle(this.Location, this.Size); rectangle.Inflate(1, 1); ControlPaint.DrawBorder(g, rectangle, this._borderColor, ButtonBorderStyle.Solid); base.OnPaint(pe); } /// <summary> /// サイズ変更イベント。 /// </summary> /// <param name="e">イベントデータ。</param> protected override void OnSizeChanged(EventArgs e) { if (this.Parent != null) { this.Parent.Refresh(); } base.OnSizeChanged(e); } } |
枠線を書いている処理は「protected override void OnPaint(PaintEventArgs pe)」
そして、以下のコードで四角形を作成。
1 2 | Rectangle rectangle = new Rectangle(this.Location, this.Size); rectangle.Inflate(1, 1); |
Inflateで1だけ拡大しています。これをやらないと見た目なにも描画されないのでお忘れなく。
※この「1」をもう少し大きい値にしてあげると、冒頭で示したような余白のある感じで枠線描画できます。
そして、以下で描画してあげます。
1 | ControlPaint.DrawBorder(g, rectangle, this._borderColor, ButtonBorderStyle.Solid); |
一番最後の引数を「 ButtonBorderStyle.Dotted」にすると、ドット(点線)の枠線が描画できたりもします。
目的に応じて変更してみてください。
PictureBoxサイズ変更時に枠線が何重にも重なり描画されるのを回避する
こうなるのを回避するための方法です

これを入れてます。
1 | this.Parent.Refresh(); |
「OnSizeChanged」でPictureBoxのサイズが変更された時に、枠線が何重にも描画されてしまうのを回避するための対応。
一度動かしてみて、本症状を確認してみるとイメージできるかと思います。
- PictureBox(カスタムコントロール)にAnchorを設定
※ 画面サイズ変更に伴いPictureBoxのサイズも変更されるようにします。 - 「Refresh()」をコメントアウト
- プログラム実行
- 画面サイズを変更
- 症状発生
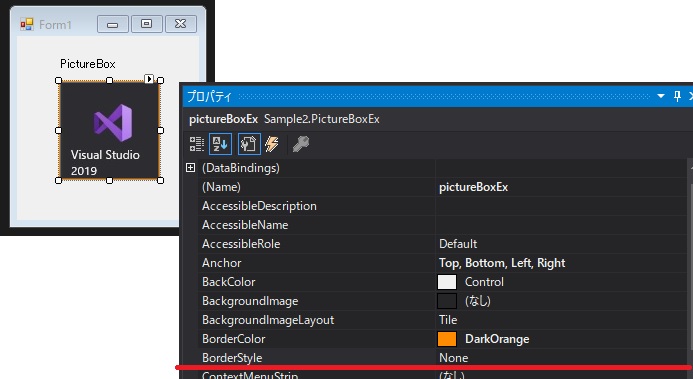
プロパティでBorderStyle:Noneにすることを忘れずに

多分デフォルトだと「FixedSingle」になっていると思います。
「None」に変更してあげてください。
そうしないと、黒い枠線が描画され、その上に色枠線が描画され、ちょっと変な感じになります。
枠線色はプロパティ、またはソースコード上から変更してあげよう!
さきほどプロパティで、「BorderStyle」の上に「BorderColor」というのが存在しているはずです。
ここで枠線の色を設定することが可能です。
プロパティから設定するでも良し!または、ソースコード上から「BorderColor」に好きな色を設定してあげるでもOKです。
まとめ|PictureBoxの枠線の色を変更したい場合はカスタムコントロールで対応
- PictureBoxの枠線の色は通常は変更不可
- 変更したい場合は、カスタムコントロールを作成しよう