DataGridViewにある特定のクラスをバインドし、データを表示させる方法を紹介します。
ここでは「BindingSource」を使った方法を紹介します。
バインドとは
「紐づけ・関連付け」の事。
【バインド】DataGridViewでBindingSourceを使ってデータバインドし表示する方法
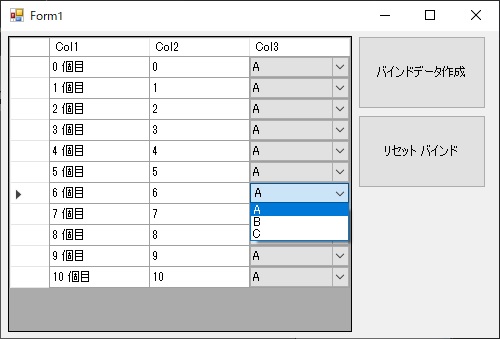
今回、サンプルソースとして以下のような画面を作って説明します。

- DataGridView:1個
- ボタン:2個
これだけの画面です。
DataGridViewにデータバインドする方法
BindingSource を配置する
「BindingSource」というものを使用します。
DataGridViewと表示したいデータを結びつけるものです。
参考ページ≫ 【Microsoft】BindingSource クラス
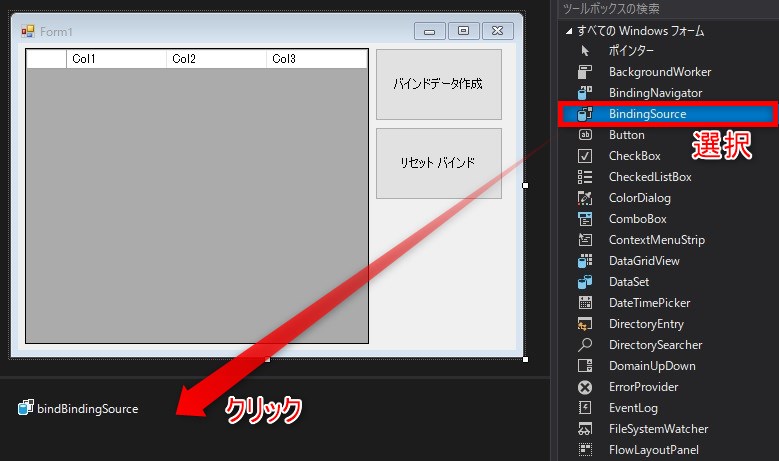
ツールボックスから「BindingSource」を選択し、フォーム下のスペースをクリックします。
※フォーム上に、ドラッグ&ドロップでもOKです。

すると、「bindBindingSource」というのが追加されたのが分かると思います。
名前は好きに変えてOKです。
DataGridViewのDataSourceにBindingSourceを関連づける
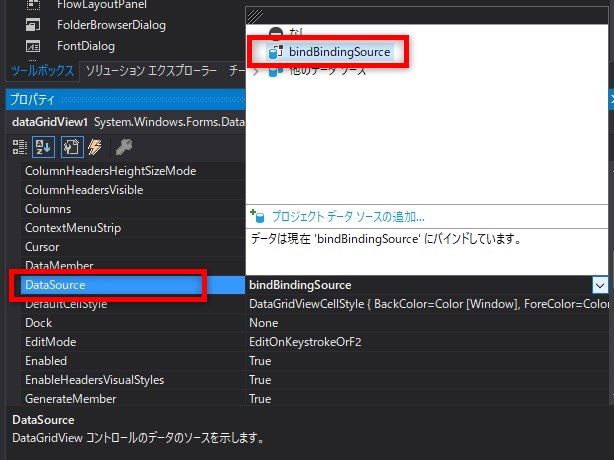
画面上でDataGridViewを選択します。
その後、プロパティからDataSourceを探します。
DataSourceに先ほど追加した「bindBindingSource」を選択します。

これでOKです。
DataGridViewに表示したいデータのクラスを作成する
DataGridViewに表示したいデータとして、この例では以下のような「Bindクラス」というものを作成しました。
Bindクラスでもっている、プロパティ3つ(string型、int型)を表示させてみます。
Bindクラスのコードはこんな感じ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | namespace Sample { /// <summary> /// DataGridView に表示するクラス /// </summary> public class Bind { /// <summary> /// コンストラクタ /// </summary> public Bind() { } /// <summary> /// 適当なプロパティ(1つ目) /// </summary> public string Col1 { get; set; } /// <summary> /// 適当なプロパティ(2つ目) /// </summary> public int Col2 { get; set; } /// <summary> /// 適当なプロパティ(3つ目) /// </summary> public string Col3 { get; set; } } } |
DataGridViewのバインド列のプロパティ名を設定する
DataGridViewに戻ります。
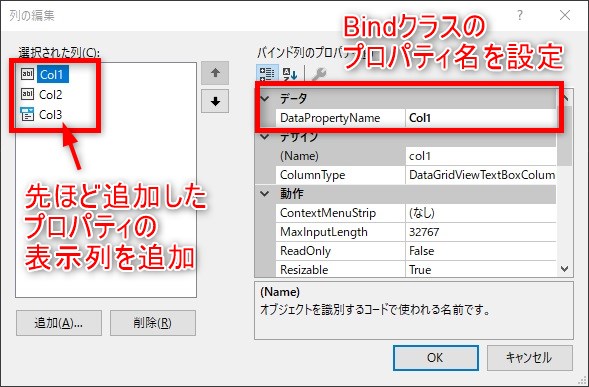
DataGridViewの上で「右クリック」→「列の編集」を選択します。
すると以下のような画面が表示されます。

左側の「選択された列」欄に、表示したい列数分、列を追加します。
次の右側の「DataProperyName」に、さきほど作成したBindクラスのプロパティ名を入力します。
※名前が間違っていると、DataGridViewに表示されなくなるので注意してください。
これでOKです。
BindingSourceのDataSourceにBindクラスのリストを関連付ける
コンストラクタで以下のようなコードを書きました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /// <summary> /// コンストラクタ /// </summary> public Form1() { InitializeComponent(); // Bindクラスをリストで持つ this.ListBind = new List<Bind>(); // BindクラスのListをDataSourceにセット this.bindBindingSource.DataSource = ListBind; this._count = 0; } /// <summary> /// Bindクラスのリスト /// </summary> public List<Bind> ListBind; /// <summary> /// データ個数 /// </summary> private int _count; |
以下のコードで、BindingSourceとBindクラスのリストを関連づけています。
1 | this.bindBindingSource.DataSource = ListBind; |
これが無いとDataGridViewにデータを表示することができません。
バインドするデータ(Bindクラス)を生成する
DataGridViewに表示したいデータ(Bindクラス)を生成します。
ソースコードはこんな感じにしました。
画面上に配置した、上ボタンをクリックしたときのイベントです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /// <summary> /// バインドするデータを作成する /// </summary> /// <param name="sender">イベント送信元</param> /// <param name="e">イベントデータ</param> private void button1_Click(object sender, EventArgs e) { Bind bind = new Bind() { Col1 = string.Format("{0} 個目", this._count), Col2 = this._count, Col3 = "A" }; this.ListBind.Add(bind); this._count++; } |
ボタンがクリックされると「Bindクラス」を new し、Col1、Col2、Col3のプロパティに適当な値を設定。
先ほどコンストラクタで new した List に追加しています。
バインドデータの再読み込み(ResetBindings)
続いて、下ボタンのクリック処理です。
ソースコードは以下。
1 2 3 4 5 6 7 8 9 | /// <summary> /// リセットバインディング /// </summary> /// <param name="sender">イベント送信元</param> /// <param name="e">イベントデータ</param> private void button2_Click(object sender, EventArgs e) { this.bindBindingSource.ResetBindings(true); } |
BindingSourceの「ResetBindings」をよんであげます。
このボタンをクリックすると、DataGridViewにデータが表示されると思います。
上ボタンの「バインドデータ作成」を何回か押し、下ボタンのリセットバインドすると、DataGridViewに更新されたデータが表示されるのが確認できると思います。
これで完了です。
まとめ|DataGridViewにデータバインドし表示する方法
今回のトピックは以下の通りです。
- BindingSourceを使用する
- BindingSourceと表示したいクラスを関連づける
- BindingSourceにResetBindingsで表示データを更新する
バインドというと一見難しそうですが、実際やってみると結構簡単です。
是非参考にしてみてください。